Información interesante que incluye este artículo:
Actualmente se puede crear una página web en cuestión de minutos, Sin embargo, conviene distinguir entre lo que es una página web optimizada y bien estructurada y una página web simplemente publicada.
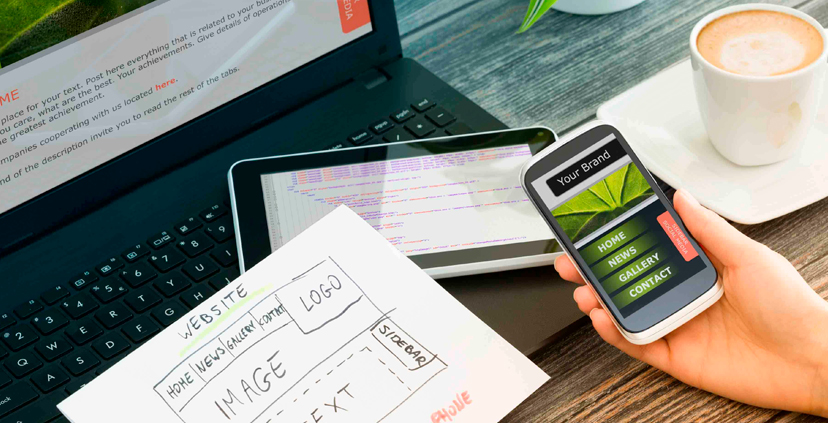
Diseño de páginas web
¿Por qué debe crearse una página web según las mejores prácticas en un proyecto bien gestionado? Una opinión sobre una página web se forma en 0,05 segundos, es tiempo suficiente para formarse una opinión sobre una página web, por este motivo el diseño web es muy importante, ya que es la primera impresión de los usuarios.
El diseño también afecta al número de conversiones, y el número de conversiones afecta directamente a tu negocio. El año 2020 ha demostrado lo importante que es tener una página web o una tienda online optimizadas.
Si el diseño de la página web no está optimizada para la experiencia del usuario (UX), tendrá un impacto negativo en el negocio .
Los factores más importantes que afectan a la calidad de la una página web
A continuación te contamos algunos de los elementos, que las agencias de marketing digital consideran más importantes en el diseño web para este año 2021.
Visualiza, no describas
Los elementos visuales no sólo ayudan a comprender el contenido escrito, sino que también pueden aportar más información que el texto plano.
Muestra a tus usuarios lo que quieres decir, entenderán más en menos tiempo si se lo enseñas.
Utiliza frases cortas para el diseño web
Las frases cortas son más fáciles de leer, no bombardees a los usuarios con grandes bloques de texto. No sabrán por dónde empezar a leer y no podrán digerir tu contenido. Merece la pena utilizar herramientas como Yoast en WordPress, que analiza tu contenido sobre la marcha y señala los elementos a mejorar. La legibilidad del contenido es uno de los parámetros clave del SEO.
Utiliza párrafos cortos
Utiliza espacios en los párrafos, dale un descanso a tu texto, puedes escribir párrafos más largos, pero es mejor limitar los párrafos, especialmente en la página principal, a unas pocas palabras clave.
También es importante no exagerar, comienza cada párrafo con información nueva, de modo que, si alguien se desplaza, pueda saber rápidamente si necesita leer ese párrafo o puede saltárselo.
La eliminación del texto innecesario en las páginas web reduce el desorden y no distrae de la información más relevante. Es especialmente importante no distraer de la «llamada a la acción» , ya que distinguirla es el objetivo clave.
Las listas son una herramienta muy útil en las páginas web. En lugar de añadir párrafos, considera el uso de listas con puntos. Los estudios demuestran que hay más personas que miran las listas que otros formatos de contenido, las listas son un mensaje más claro ya que agrupan la información más importante en puntos y para muchos usuarios, este tipo de formato es el único digerible.
Combinación de colores en el diseño de la página web
Elije una combinación de colores que se ajuste a tu estrategia de marca, la elección de colores debe identificar tu marca. Los usuarios evalúan tu página web en menos de 90 segundos, esto se debe principalmente a los colores que se eligen.
Comprueba tu logotipo ¿Los colores de tu página web coinciden con tu marca? Al elegir el diseño es importante que coincida con tu logotipo e imagen de marca, lo que refuerza lo que los consumidores ya asocian a tu marca. Al mantener la coherencia, estás consolidando tu imagen en la mente de tus clientes.
La llamada a la acción debe ser clara y evidente
¿Qué es llamada de acción? es un botón o enlace situado en la página web que busca atraer clientes potenciales y convertirles en clientes finales, normalmente a través de un formulario en una página de destino o landing page.
Es importante que la llamada a la acción no esté oculta, deben ser grandes, audaces, visibles y deben destacarse como la siguiente acción que deben realizar tus visitantes. El pensamiento que debe acompañar al usuario es el de hacer clic.
Sin embargo, la mayoría de las páginas web no tienen un botón de llamada a la acción que se pueda encontrar en menos de tres segundos y es un gran error ya que no se pueden generar conversiones sin un botón de llamada a la acción eficaz.
El lugar donde colocar la llamada a la acción varía de una página web a otra. Por ejemplo, las entradas del blog deben tener la llamada a la acción en la parte superior para que los lectores puedan verla rápidamente y también en la parte inferior después de leer la entrada.
Patrones buenos y repetibles
Piensa en cómo navega la gente por tu página web, aunque se establezca un determinado escenario, no todo el mundo lo seguirá.
Comprende las funciones que desempeña cada página web es un punto importante en el diseño web. Por ejemplo, supongamos que tienes un sitio de comercio electrónico, no cambies el botón de llamada a la acción de una página a otra.
- Página de inicio: ir a la caja ahora.
- Sitio de la categoría: Comprar hoy.
- Página del producto: haga clic para comprar.
Si un usuario ve uno de estos botones en tu página web de inicio, otro en tu página de categoría y un tercero en tu página de producto, tendrá la impresión de que algo está mezclado aquí y terminar abandonándola.
En su lugar, mantén la coherencia de tu mensaje y tu estilo. La constancia es otra de las cualidades que debes perseguir en el diseño web además de la coherencia en el lenguaje, el mensaje y el diseño web refuerza la identidad de tu marca y deja una impresión duradera en la mente de los usuarios.
Simplifica la navegación
Los usuarios de tu página web no deberían tener dificultades para encontrar lo que buscan en ella.
Ponte en su lugar. ¿Por qué visitas la página web? Tal vez quieras compra un producto o adquirir un servicio, obtener más información o ver lo que ofrece. Sea cual sea el motivo, si tus visitantes no pueden encontrarlo rápidamente, los perderás.
Por ejemplo, la mayoría de las páginas web colocan un menú de navegación horizontalmente en la parte superior de cada página. Si tu menú está situado en otro lugar, puedes confundir a los usuarios.
Cuantas menos opciones haya en el menú, mejor, de lo contrario, será muy difícil que la gente encuentre lo que necesita. Recuerda que cuantas más opciones le des a alguien, más tardará en tomar una decisión, por eso las navegaciones complejas reducen las tasas de conversión. Elimina las opciones de menú innecesarias.
Para aquellos que tienen muchas opciones en su página web, como una tienda de comercio electrónico, puedes añadir una barra de búsqueda para simplificar el proceso de navegación sin utilizar un menú complicado.
Diseño web para teléfonos móviles
El teléfono móvil es el canal a través del cual la mayoría de las personas del mundo acceden a las páginas web, esto significa que, si no está optimizada para móviles, tu página web no tendrá un buen rendimiento.
Esto es especialmente importante para el posicionamiento web, los motores de búsqueda de Google reconocen si una página web es sensible a los dispositivos móviles. A continuación, algunas estadísticas adicionales que ayudan a comprender la importancia de este aspecto:
- Google sabe que el 87% de los propietarios de teléfonos inteligentes utilizan sus dispositivos para buscar en Internet al menos dos veces al día.
- El 58% de las búsquedas en Google se realizan desde un dispositivo móvil.
- El 70% de los resultados de la primera página de Google están optimizados para dispositivos móviles.
- Una página web para teléfonos móviles optimizada es una clave que puedes hacer para posicionarte en Google.
Si tu página web no se ve bien en un smartphone, la gente no querrá volver a ella, hay que asegurarse que el diseño de la página web sea compatible con los dispositivos móviles.
SEO y diseño web
Al diseñar tu página web, debes prestar atención a los siguientes elementos:
- Dominio: La URL es muy importante para tu posición en Google. Elementos como la antigüedad del dominio, la historia o la extensión del dominio pueden afectar positiva o negativamente a la visibilidad.
- Calidad del sitio: Tu página web debe ser útil para los usuarios. Debe contener una página de «Quiénes somos«, una página de «Contacto» que indique claramente quién es el propietario. Otros elementos importantes son la frecuencia con la que se actualiza la página web, la facilidad de navegación, la frecuencia con la que el sitio se bloquea y se producen errores.
- Enlaces de retroceso o Backlinks: Se refiere a la frecuencia con la que un página se enlaza con otras páginas, este es un factor clave para posicionarse en Google.
Impacto de la velocidad de carga de la página web
Probablemente la mayoría de vosotros estáis pensando que el tiempo de carga de la página web depende principalmente de la velocidad del hosting en el que está alojada la página web.
Cada nuevo elemento que añadas a tu página web, especialmente imágenes, vídeos y otros archivos multimedia complejos, puede aumentar el tiempo de carga.
Los largos tiempos de carga provocan altos índices de abandono de parte de los usuarios.
El 25% de las personas abandonan las páginas web que tardan más de cuatro segundos en cargarse. La mayoría de los visitantes esperan que una página web se cargue en dos segundos o menos.
Algunos de los factores clave a tener en cuenta para optimizar la velocidad de carga son:
- Reduce el tamaño y el tipo de archivo de imagen.
- Utiliza las herramientas de almacenamiento en caché del navegador.
- Reduce el número de peticiones HTTP.
- Mejora tu TTFB (tiempo hasta el primer byte).
- Reduce y fusiona tus archivos.
Resumen
Las decisiones del diseño web afectarán en última instancia al éxito de tu página web y a la consecución de tus objetivos.
No importa si tu página web es nueva o tiene una década de existencia, conociendo las mejores prácticas de diseño web para 2021 será más fácil para actualizar el diseño de tu página web para lograr tus objetivos.